.createFlow
该组件是用来实现广告位自动渲染,只要确定广告位的参数与需要渲染的位置即可,SDK会根据广告位ID自动渲染出对应类型的广告位,并支持点击后自动跳转,自动刷新创意等功能。
也可以参阅实例,看看如何在实际中使用createFlow渲染广告位。
渲染浮动窗广告渲染多Icon广告位渲染插屏广告接口描述
调用该组件后,自动按照推广位类型渲染UI,并支持点击、动态效果等
cocos引擎中,请在画布初始化完毕后才调用createFlow
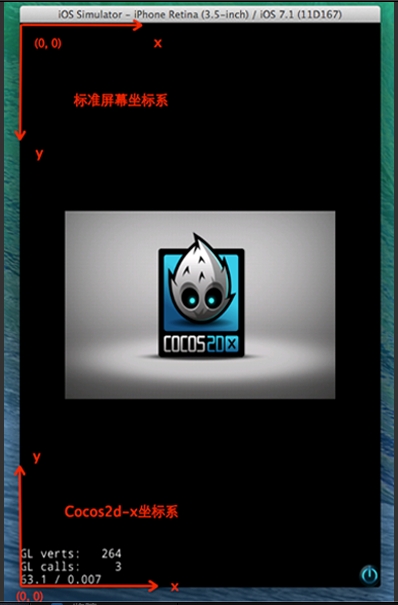
使用标准屏幕坐标系定位

使用实例
参数
参数
字段名称
字段说明
positionId
交叉推广位id
交叉推广位id
x
渲染x轴位置
推广位在画布中的渲染X轴方向位置,坐标原点为视图左上角
y
渲染y轴位置
推广位在画布中的渲染Y轴方向位置,坐标原点为视图左上角
width(可选参数)
渲染宽度
可选参数,设置后可调整推广位尺寸, 不设置则使用默认尺寸, 最小值为100,最大值为默认广告类型宽
zIndex(可选参数)
渲染层级
可选参数,设置后可调整UI的渲染层级, 默认值为999999999
销毁
正常情况下,游戏场景切换时,该UI组件会自动销毁。如果需要在某些场景销毁该组件,请使用destroy方法。
可选参数: width
1、浮动icon类型下,可等比例设置渲染宽度,最小值为100,比例固定为190:270。
2、设置的宽度类型会根据当前尺寸画布与1080*1920的标准尺寸画布进行缩放。
可选参数: zIndex
1、可自定义设置渲染组件的层级
2、闪屏类型默认值则为加999999999 + 1,其他类型默认值为999999999。
3、实际显示的层级数会被引擎自动调整
onDestroy
1、监听组件的销毁
2、可多个监听
3、返回message,销毁成功信息
offDestroy
取消监听组件的销毁事件
传入与监听相同的回调函数只取消该回调
onRender
监听组件的初始化
可多个监听
返回message,初始化成功信息
offRender
取消监听组件的初始化
传入与监听相同的回调函数只取消该回调
onError
监听组件的错误信息
可多个监听
返回message错误详情
offError
取消监听组件的初始化
传入与监听相同的回调函数只取消该回调
监听广告位跳转事件
监听广告位是否触发点击跳转
回调参数中为返回的原始微信信息
取消监听广告位跳转事件
最后更新于